I’ve been building web experiences for a number of years now and I wish I knew some of these when I first started out. Although not a comprehensive list, I have grouped them into 3 separate categories with each having tools that can be helpful while building web experiences.
SEO
This I believe varies according to the tech stack you are using for your web app. For instance, when building with WordPress, I lean towards the Yoast SEO plugin. For Rails apps, I use the Meta Tags gem. Beyond tech stacks, there are general tools/approaches to SEO that can help you build better web experiences, such as:- Facebook Debugger Your web apps will most likely (definitely be shared) on Facebook and as such, you will want to ensure that your apps are Facebook sharing-friendly. This is a free tool that can be accessed on https://developers.facebook.com/tools/debug.
- Page Speed
As a developer, it’s imperative that you understand the importance of page speeds in your apps. You’ll want your website to load within three seconds, or two seconds if it’s an eCommerce site. The two-to-three second mark is the turning point where bounce rates skyrocket – in fact, 40% of consumers will wait no more than three seconds before abandoning a site (Monaghan, 2020).
There is a lot of apps that test your app’s page, my two go to’s are:
- Google PageSpeeds Tools – https://developers.google.com/speed
- GT Metrix – https://gtmetrix.com/
Usability
- Google Search Console
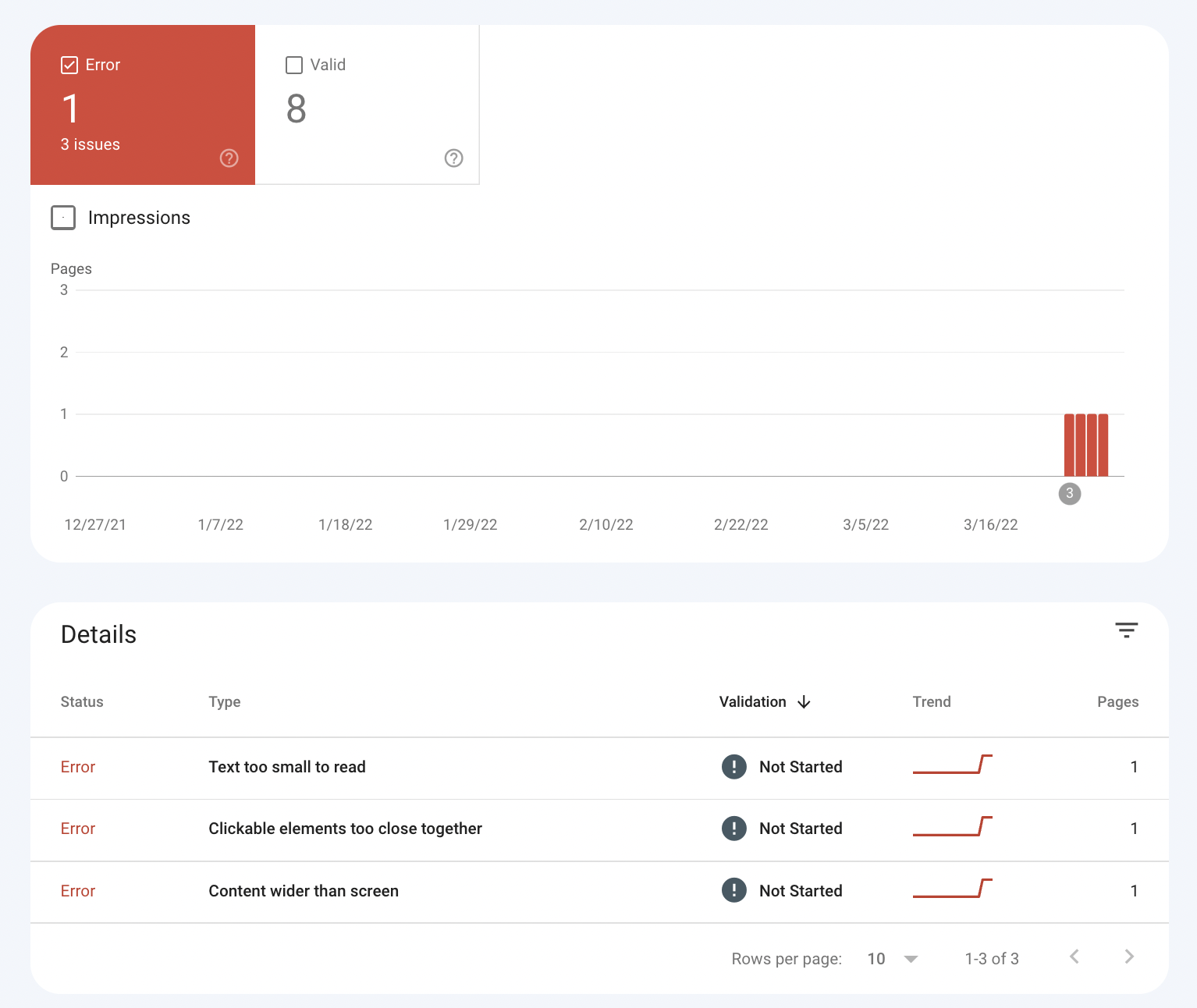
This is a free tool by Google that will allow Google to crawl your site for any Performance issues, Mobile Usability, Coverage, etc. Below is an example of some usability monitoring done by Google for Kubukisa. Because of this, I was able to quickly optimize the app.

- Hotjar
Absolutely one of my favorite tools. It allows you to Survey your users which can be very useful as user feedback is pivotal in building products with high user retention. Moreover, Hotjar will let you record heatmaps which can indicate bottlenecks and areas of improvement in your apps as they will indicate the areas where users might be struggling with using your app. These heatmap recordings can be pivotal in also understanding the user’s key focus which is what you may want to better optimize and focus on if your app has multiple features.
Analytics
There’s a lot of chatter about privacy lately and why teams should abandon Google Analytics, which has been my primary analytics tool for years now. However, I personally, recently started with a self-hosted instance of Fathom analytics which seems to be fairly good so far as I am impressed with the privacy and usability. In case you were wondering, I am self-hosting on Render.
What tools are you using to improve the experience in your web apps? I’d like to hear from you. @ mention me on LinkedIn and let’s keep the conversation going.